Chaque type de bloc fait l’objet d’un article détaillé dans la documentation de WordPress : suivez les liens pour plus d’informations !
Dans cet article les blocs Séparateur, Colonnes, Boutons, Groupe, Espacement sont utilisés.
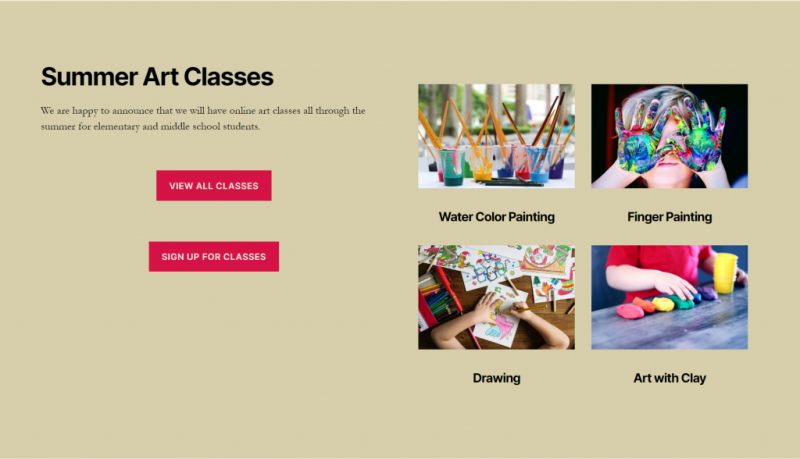
Le bloc Boutons permet d’ajouter un ou plusieurs boutons renvoyant vers d’autres pages du site ou vers une page externe.
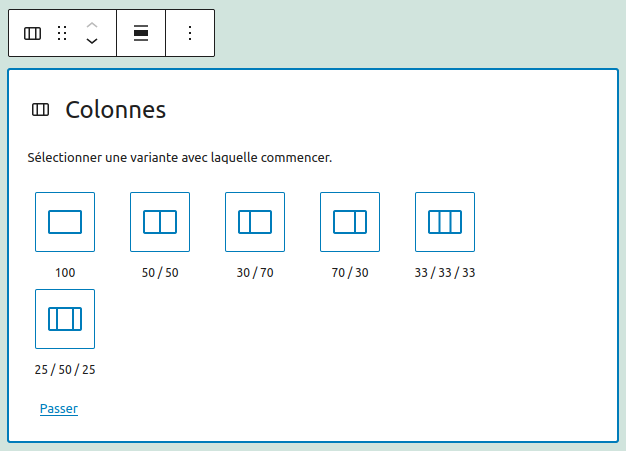
Le bloc Colonnes permet de mettre en page les blocs dans des colonnes.
Il contient un ou plusieurs blocs enfants Colonne selon le nombre de colonnes.
À l’intérieur d’une colonne on peut insérer d’autres blocs, y compris d’autres colonnes.

Le bloc Groupes permet de regrouper différents blocs et peut être ensuite enregistré en tant que composition.
On peut appliquer une couleur ou une image d’arrière-plan au bloc Groupe, et définir au niveau de ce bloc, les valeurs par défaut de la couleur du texte, la couleur ou le dégradé de l’arrière-plan, et la couleur au survol, pour tous les blocs qui y sont insérés, ceux contenant des textes ou des liens, ainsi que pour les blocs Boutons et les blocs Titres.


Le bloc Rangée permet de disposer des blocs horizontalement les uns à côté des autres.
Il est une variation du bloc Groupe et dispose donc des mêmes fonctionnalités.
Le bloc Empilement permet de disposer des blocs verticalement les uns en dessous des autres.
Il est une variation du bloc Groupe et dispose donc des mêmes fonctionnalités.


Le bloc Lire la suite permet d’insérer un marqueur afin de tronquer le contenu des articles pour que celui ci ne soit pas affiché dans son intégralité sur la page d’accueil, dans les pages d’archives ou dans les courriels reçus par les personnes abonnées au site.
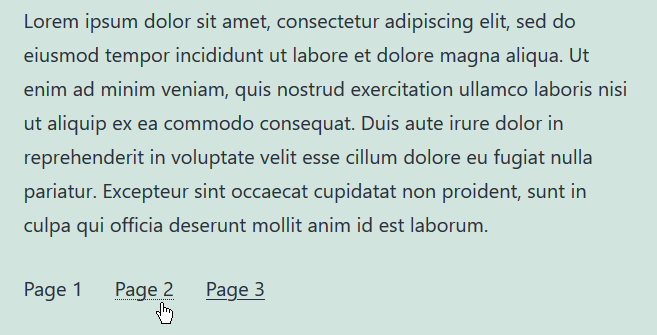
Le bloc Saut de page permet d’ajouter une pagination à une publication.
Cela peut être utile pour un didacticiel pas à pas, ou un document en plusieurs chapitres, par exemple.


Le bloc Séparateur permet de séparer deux blocs de contenu avec une ligne standard, épaisse ou pointillée.
Le bloc Espacement permet de mettre plus d’espace que celui existant par défaut entre deux blocs.

Le mois prochain : les blocs WIDGETS