Un Code court (en anglais Shortcode) est un petit bout de texte entre crochets, qui est interprété par WordPress pour ajouter une fonctionnalité (un tableau, un formulaire, une vidéo…).
Nous avons observé plusieurs extensions de WordPress et la plupart génèrent des Codes courts que vous pouvez insérer dans vos pages/articles.
Nous verrons ici comment les utiliser.
Dans les exemples ci dessous les crochets sont remplacés par des parenthèses afin de voir les codes courts et non pas d’afficher ce qu’ils représentent.
L’extension Contact, formulaires de contact
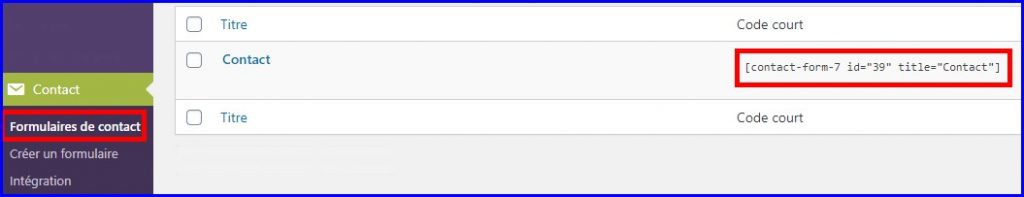
Lorsque vous avez créé un formulaire, il apparaît dans le Tableau de bord avec son Code court (contact-form-7 id=“39” title= “Contact”).
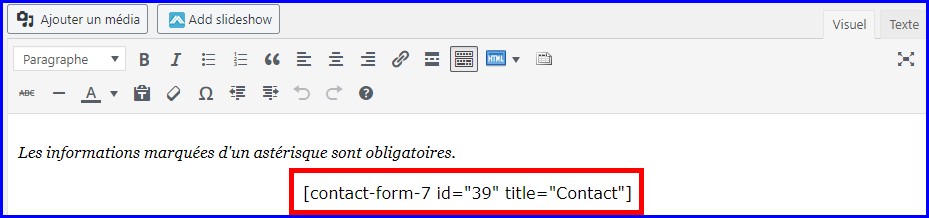
Copiez-le et collez-le dans l’éditeur de l’article/page où vous souhaitez faire apparaître le formulaire.

L’extension TablePress, tableaux
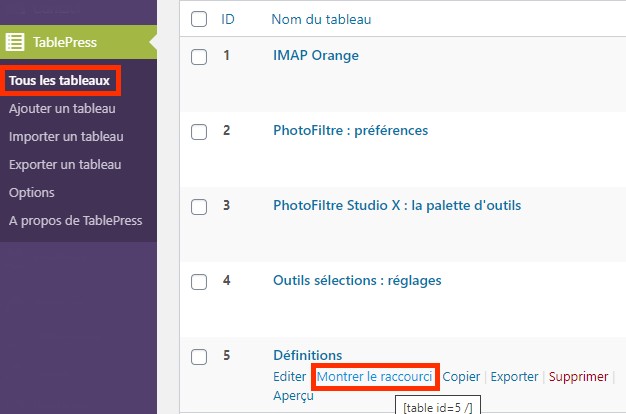
Lorsque vous avez créé un tableau, il apparaît dans le Tableau de bord.
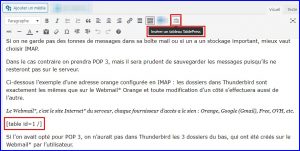
En le survolant avec la souris vous verrez l’option Montrer le raccourci : cliquez et une petite fenêtre vous permettra de copier son Code court (table id=5 /)

Pour insérer un tableau dans un article/page, collez le Code court dans l’éditeur de l’article/page où vous souhaitez faire apparaître le tableau.
 L’éditeur classique,
L’éditeur classique,
si vous avez installé TablePress,
vous propose un bouton pour insérer un tableau (déjà créé) dans votre publication ; en cliquant dessus,
la liste de vos tableaux existants s’affiche et vous n’avez plus qu’à choisir.
L’extension MailPoet, formulaire d’abonnement
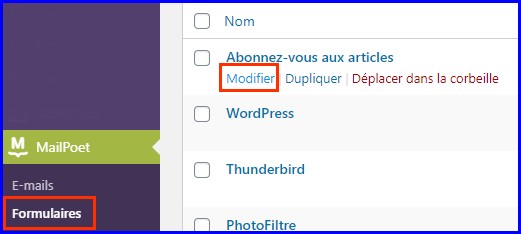
Lorsque vous avez créé un formulaire d’abonnement, il apparaît dans le Tableau de bord.

 En le survolant avec la souris vous verrez l’option Modifier.
En le survolant avec la souris vous verrez l’option Modifier.
Cliquez.
Dépliez sur la droite la rubrique Mise en place du formulaire.
En bas de cette zone vous verrez le Code court à utiliser avec l’éditeur classique (mailpoet_form id=“1”).
Copiez-le et collez-le dans l’éditeur de l’article/page où vous souhaitez faire apparaître le formulaire.
Si vous utilisez le nouvel éditeur Gutenberg,
un bloc spécifique existe pour insérer ce genre de formulaire.