Depuis la version 5 de WordPress,
ce nouvel outil a fait son apparition pour remplacer l’éditeur classique
qui présentait quelques limites en matière de mise en page.
Il est conçu comme un “constructeur de pages” à l’aide de blocs de contenus : on peut ajouter des blocs, y insérer différents contenus, les déplacer…
En haut à gauche, on trouve les boutons ouvrir/fermer l’outil d’insertion de blocs, Outils, Annuler (Ctrl + Z), Rétablir (Ctrl + Y) et Vue d’ensemble du document.
En haut à droite, Enregistrer le brouillon, Prévisualiser, Publier ou Planifier, Réglages et Options.
On peut masquer la barre latérale des réglages pour passer en pleine largeur et les 3 points proposent quelques options supplémentaires, notamment la possibilité de passer en éditeur de code (le mode Texte de l’éditeur classique) ou de revenir à l’éditeur classique.
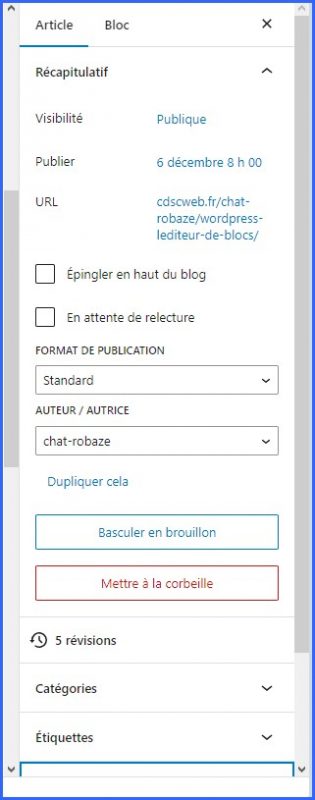
La barre latérale comprend deux onglets : Document et Bloc.
Dans Document, se trouvent tous les réglages liés à l’article/page en construction, un peu comme dans l’éditeur classique.
Les onglets sont par défaut fermés et il suffit de dérouler ceux qui vous intéressent.
Ici le bloc de réglages pour le présent article.
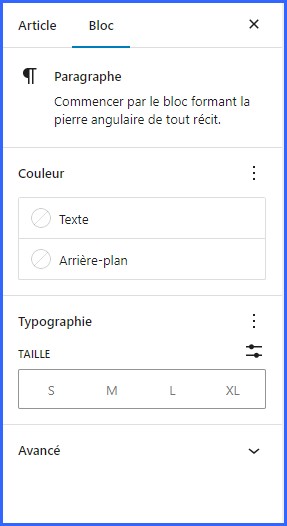
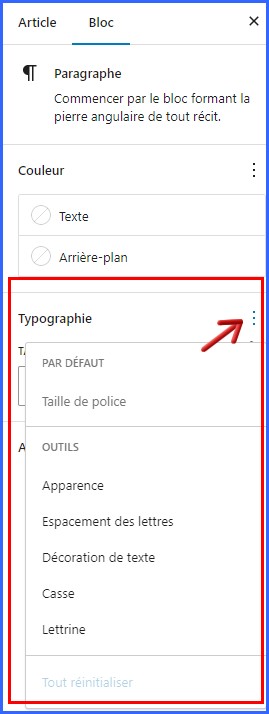
Dans Bloc s’affiche le descriptif et les réglages du bloc sélectionné.
Chaque type de bloc possède ses propres options.
Attention avec les réglages de couleur : vous avez un très grand choix mais le site doit rester lisible : restez dans le jeu de couleurs que vous vous êtes fixé.
Le menu Typographie permet d’afficher les outils que l’on souhaite utiliser.
Le menu Taille permet de modifier la taille de police pour le paragraphe entier, en cliquant sur les deux curseurs à droite on peut définir une taille précise en pixels.
Le menu Avancé permet notamment la création d’une ancre html sur le paragraphe.
La barre du haut et la barre latérale (si elle n’a pas été masquée) restent toujours visibles à l’écran, c’est plus pratique pour prévisualiser ou mettre à jour lorsque l’on travaille sur de longues pages…
Pour ajouter un bloc à la fin du contenu existant, cliquer en dessous du dernier contenu pour voir apparaître le symbole (+) :

Si ce dernier contenu contient du texte (titre, paragraphe…) on peut simplement aller à la ligne ([Entrée]) pour voir apparaître le symbole (+) :

Pour insérer un bloc entre deux autres, survoler la zone avec la souris jusqu’à voir apparaître le symbole (+) :

Les boutons pour modifier, supprimer ou déplacer un bloc n’apparaissent que lorsque ce bloc est sélectionné.
Les blocs de contenus se classent en 5 catégories.
TEXTE : paragraphe, titre, liste, citation, classique, code, détails, préformaté, citation en exergue, tableau, couplet, notes de bas de page
MÉDIA : image, galerie, audio, bannière, fichier, média & texte, vidéo
DESIGN : boutons, colonnes, groupe, rangée, empilement, lire la suite, saut de page, séparateur, espacement
WIDGETS : archives, calendrier, liste des catégories, html personnalisé, derniers commentaires, derniers articles, liste des pages, RSS, recherche, code court, icônes de réseaux sociaux, nuage d’étiquettes, et quelques autres si des extensions ont été installées
CONTENUS EMBARQUÉS : contenu embarqué, Twitter, YouTube, WordPress, Sound Cloud, Spotify, Flickr, Vimeo, Animoto, Cloudup, Crowdsignal, Dailymotion, Imgur, Issuu, Kickstarter, Mixcloud, Pocket Casts, Reddit, ReverbNation, Screencast, Scribd, Slideshare, SmugMug, Speaker Deck, TikTok, TED, Tumblr, VideoPress, WordPress.tv, Amazon Kindle, Pinterest, Wolfram, et quelques autres si des extensions ont été installées