Pourquoi ?
Il permet bien sûr aux visiteurs de votre site de vous contacter en quelques clics.
Vous configurez le formulaire en définissant des champs précis à renseigner, libres ou non, obligatoires ou non :
le visiteur qui le remplira aura vraiment quelque chose à vous demander.
Et surtout, avec cet outil, vous n’affichez sur votre site ni adresse mail ni numéro de téléphone, et c’est indispensable pour vous protéger des piratages en tous genres.
Vous pourrez toujours donner vos coordonnées dans votre réponse, si vous le souhaitez.
Comment ?
Maintenant que vous savez installer une extension, voici la plus populaire en la matière : Contact Form 7.
Une fois l’extension installée et activée, passons au paramétrage.
En cliquant sur Contact dans le Tableau de bord, vous verrez un formulaire de départ : vous pouvez le supprimer et en créer un nouveau, ou le modifier pour qu’il corresponde à vos attentes (c’est mieux car vous ne partez pas de rien).
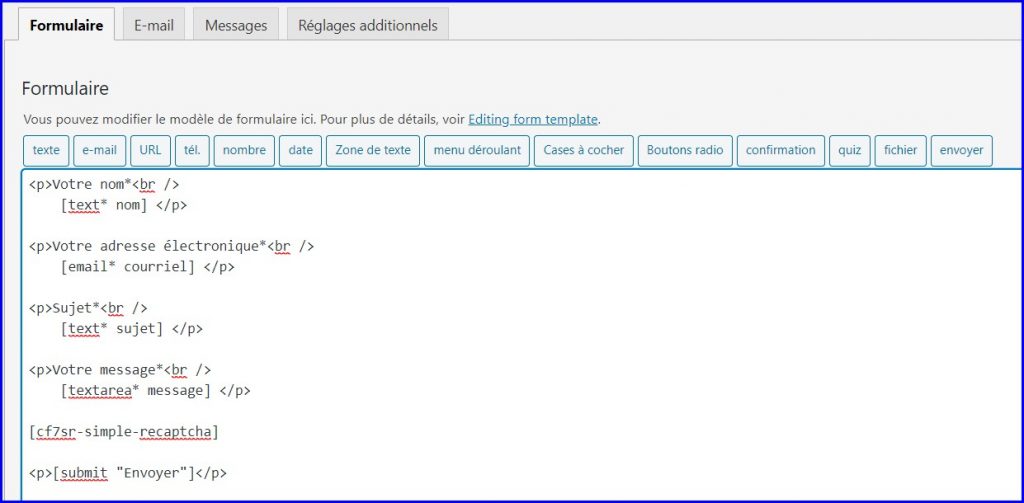
À titre d’exemple, voici un paramétrage très simple de formulaire.
Il faut manipuler quelques balises HTML,
mais ce n’est pas très compliqué et si ce modèle vous convient, copiez-le !
- <p> et </p> encadrent un paragraphe.
- <br /> crée un saut de ligne.
- Les informations marquées d’un astérisque sont obligatoires.
- Les champs entre crochets ont été choisis parmi la liste de vignettes affichées : ici texte, e-mail, texte, zone de texte, envoyer.
- Avant le bouton Envoyer se trouve un anti-robot qui utilise une autre extension.
Si je veux ajouter un champ Prénom obligatoire sous le nom :
Je place mon curseur après le premier paragraphe et je fais un saut de ligne pour respecter la disposition ;
J’écris <p>Votre prénom*<br /> ou <p>Votre prénom (obligatoire)<br />
Je vais à la ligne, je clique sur le bouton texte.
Dans la fenêtre qui s’ouvre, je coche Champ obligatoire, je donne un nom au champ et je clique sur Insérer la balise.

Et voilà, la balise est insérée, il faut clore le paragraphe avec </p>
Votre premier formulaire est créé, il faut maintenant qu’un message vous arrive quand un visiteur le remplira.
C’est l’onglet E-mail qui va le définir :
Dans le champ Pour, inscrivez votre adresse électronique.
Dans le champ De, ne changez pas l’adresse électronique.
Vous pouvez utiliser les noms (entre crochets) des champs que vous avez définis dans l’onglet précédent.

Dernier réglage : le message de retour que verra votre visiteur après avoir envoyé le formulaire.
Personnalisez surtout le premier, il sera le plus utilisé, et parcourez les autres pour modifier éventuellement ceux qui vous sont utiles.